Update:- New tutorial added in HTML section. How to Create Responsive Login Page in HTML without Bootstrap?
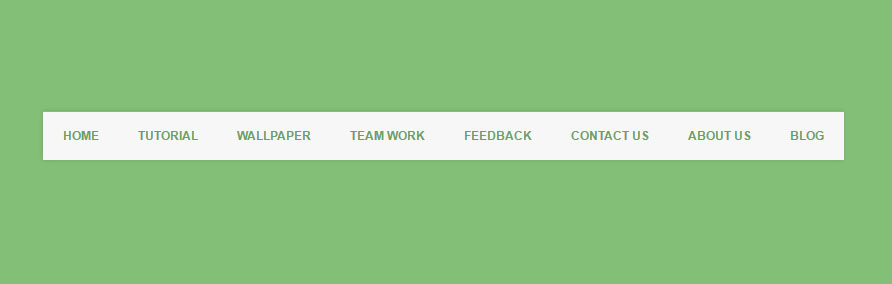
How to create Horizontal Menu bar in HTML?
View Live DemoIn this tutorial we are going to create Horizontal Menu bar in HTML with CSS.
If you found any difficulty in this tutorial, then you can ask any question by posting comment in comment box.

Step 1.
Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver. I will suggest to you, use Notepad editor for better practise.
Step 2.
Copy the below complete HTML code and paste it in your editor.
<!DOCTYPE html>
<head>
<title>Horizontal Menu bar</title>
</head>
<body>
<!-- div align in center -->
<div id="menubar">
<ul><li>Home</li>
<li>Tutorial</li>
<li>Wallpaper</li>
<li>Team Work</li>
<li>Feedback</li>
<li>Contact us</li>
<li>About us</li>
<li>Blog</li>
</ul>
</div>
</body>
</html>
Step 3.
Now apply the CSS to all menus for better presentation. First create CSS <style> .. </style> tag in between <head> .. </head> tag like below.
<head>
<style type="text/css">
all css code come here....
</style>
</head>
Now copy the below CSS code and paste it in between <style> .. </style> tag.
body{background-color:#84bf76;}
/*div menubar css*/
#menubar{width:810px; margin-left:auto; margin-right:auto; margin-top:80px; height:auto;}
ul {
text-transform:uppercase;
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.15);
}
ul li {
font: bold 12px/18px sans-serif;
display: inline-block;
margin-right: -5px;
position: relative;
padding: 15px 20px;
background: #f7f7f7;
color:#6aa25d;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
ul li:hover {
background: #6aa25d;
color: #f7f7f7;
}
Step 4. Final Step
Now save your page with any name with .html extension. Like horizontal.html. After saving the file, open the file by double clicking on it and see your final output.
View Live Demo