Update:- New tutorial added in HTML section. How to Create Responsive Login Page in HTML without Bootstrap?
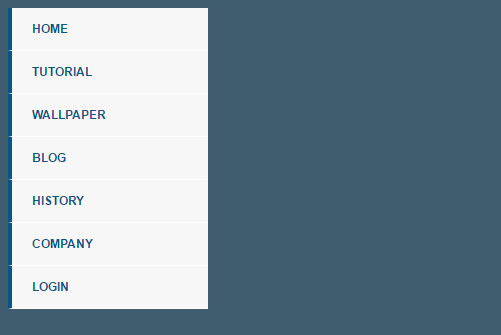
How to create Vertical Menu bar in html?
View Live DemoIn this tutorial we are going to create Vertical Menu bar in HTML with CSS.
If you found any difficulty in this tutorial, then you can ask any question by posting comment in comment box.

Step 1.
Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver. I will suggest to you, use Notepad editor for better practise.
Step 2.
Copy the below complete HTML code and paste it in your editor.
<!DOCTYPE html>
<head>
<title>Vertical Menu bar</title>
</head>
<body>
<div id='cssmenu'>
<ul>
<li><a href='index.php'><span>Home</span></a></li>
<li><a href='#'><span>CSS Tutorial</span></a></li>
<li><a href='#'><span>Wallpaper</span></a></li>
<li><a href='#'><span>Blog</span></a></li>
<li><a href="#"><span>History</span></a></li>
<li><a href="#"><span>Company</span></a></li>
<li><a href='#'>Login</a></li>
</ul>
</div>
</body>
</html>
Step 3.
Now apply the CSS to all menus for better presentation. First create CSS <style> .. </style> tag in between <head> .. </head> tag like below.
<head>
<style type="text/css">
all css code come here....
</style>
</head>
Now copy the below CSS code and paste it in between <style> .. </style> tag.
#cssmenu {padding: 0; margin: 0; border: 0; line-height: 1;}
#cssmenu ul,
#cssmenu ul li{list-style: none; margin: 0; padding: 0;}
#cssmenu ul li.hover,
#cssmenu ul li:hover {position: relative; z-index: 599; cursor: default;}
#cssmenu {width: 200px; background: #f7f7f7; font-family:sans-serif; font-weight:bold;
zoom: 1; font-size: 12px;}
#cssmenu:before {content: ''; display: block;}
#cssmenu:after{content: ''; display: table; clear: both;}
#cssmenu a {display: block; padding: 15px 20px; color: #f26724; text-decoration: none;
text-transform: uppercase; border-bottom: 1px solid #ffffff;}
#cssmenu > ul {width: 200px;}
#cssmenu > ul > li > a {border-left: 4px solid #095586; color: #095586;}
#cssmenu > ul > li a:hover {background: #095586; color:#f1f1f1;}
Step 4. Final Step
Now save your page with any name with .html extension. Like vertical-menu.html. After saving the file, open the file by double clicking on it and see your final output.
View Live Demo